السلام عليكم و رحمة الله و تعالى و بركاته
[ اسم المنتج ] : هاك الاعجاب و المشاركة 2.5
[ وصف المنتج ] : الاعجاب بالمشاركات و المواضيع و مشاركتها عبر المواقع الاجتماعية
[ يتوافق مع اي اصدار ] : مجرب على v3.8.7
[ موقع المبرمج ] : Weblanca.com
[ بريد المبرمج ] : admin weblanca.com
weblanca.com
هذا الإصدار يعتبر حل لمشاكل الهاك 2.0 التي تتجلى في مشكل الاعجاب الرسائل و مشكل بملف الشخصي للعضو و مشاكل بسيطة أخرى... و شكرا لكل عضو شارك في طرح المشاكل
قبل أدخل للموضوع أتمنى تقبل الهاك في هذا الوقت أقصد التأخر فانا اعمل لوحدي و لا احد يساعدني و تعرفون البرمجة اذا اردت شيء يستمر لازمك فريق حتى يكون العمل راقي و خالي من الأخطاء + اصدارات متعددة من وقت لوقت.
أقصد التأخر فانا اعمل لوحدي و لا احد يساعدني و تعرفون البرمجة اذا اردت شيء يستمر لازمك فريق حتى يكون العمل راقي و خالي من الأخطاء + اصدارات متعددة من وقت لوقت.
الرد على احد الإستفسارات التي دائما ما اراها في ردود لمواضيع الهاكات :
هل الهاك يسبب استعلامات ؟
يا اخي اي هاك فيه ادخال او شيء يخزن يعني تقفل حاسوبك و ترجع تلاقيه فهذا يسبب استعلام كيف تريد شيء يخزن و يستخرج دون استعلامات ؟ اذا تتخوف من الاستعلامات فيجب ان تعرف ان منتداك كله استعلامات و اي شخص يقولك ان الهاك هذا يجيب آخر 10 مواضيع دون استعلامات فهو يضحك عليك او غير فاهم شيء و يجب ايضا ان تعرف ان كل ما كبر موقعك يجب ان تختار استضافة افضل كما يقال بالمغرب " أضف الماء اضف الدقيق ".
و يجب ايضا ان تعرف ان كل ما كبر موقعك يجب ان تختار استضافة افضل كما يقال بالمغرب " أضف الماء اضف الدقيق ". 
حتى لا اطول عليكم تفضلوا رابط حي لتجربة الهاك :
[مجاني] : هاك الإعجاب و المشاركة الإصدار 2.5 - Weblanca Web Services
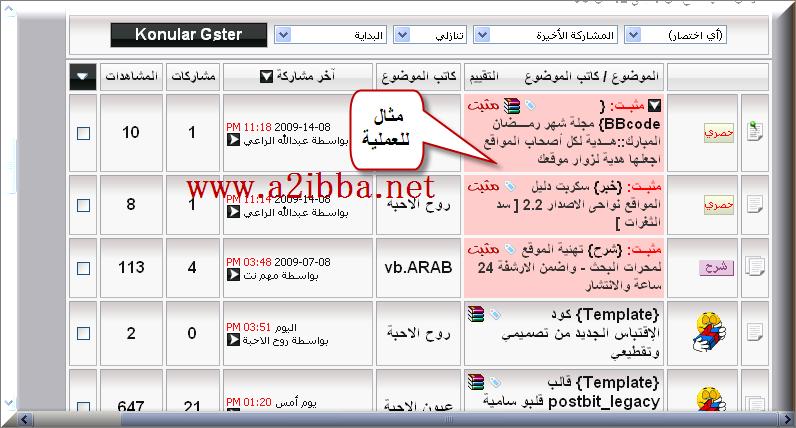
صورة من الهاك :

الجديد :
1.تصحيح مشكل الاعجاب بالرسائل الخاصة.
2.حل مشكلة Database Error بالملف الشخصي.
3.يمكن تعطيل ايقونة المشاركة بحيث يصبح الهاك فقط للإعجاب.
4.اظهار ايقونات الاعجاب و المشاركة فقط بالموضوع، الاعجاب بالمواضيع فقط.
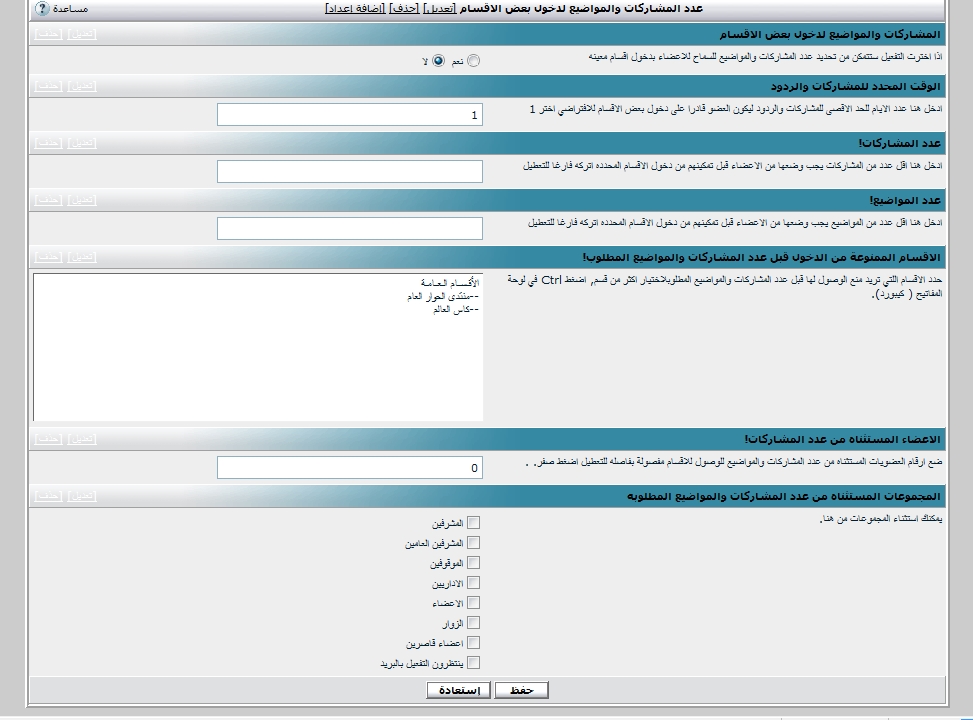
5.يمكن تعطيل بعض اقسام من استخدام الهاك حتى لا يتم الاعجاب بالمشاركات الادارية و تصفحها من قبل الاعضاء العاديين.
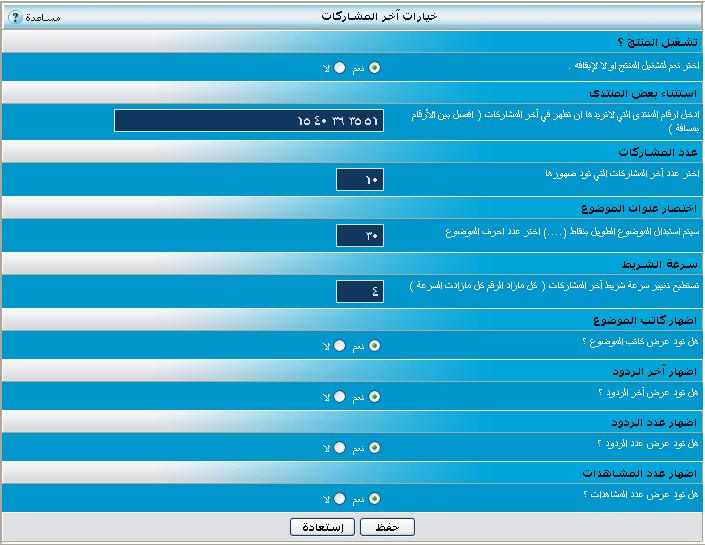
6.إضافة صندوق مجموع الإعجابات بالموضوع ( لا يعطي احصائية شاملة مثل هاك vbseo )
7.تم اضافة احصائيات الاعجاب في تاب " الاحصائيات البسيطة " مباشرة تحت عدد المشاركات.
8.تم إضافة حقوق موقعي بالاسفل، رابط nofollow حتى لا يأثر على ارشفة موقعك.
ملاحظة : يمكنك حذف الحقوق، لكن اذا تركته ستكون و كانك دفعت لتحصل على الهاك مجانا
طريقة تركيب هاك الإعجاب :
بالنسبة لمن ركب هاك "اعجاب|شارك" للردود و المواضيع الإصدار التاني 2.0، قم برفع الهاك من لوحة التحكم لكن انتبه :
عند رفع الهاك ستجد :
السماح بطغيان الكتابة
ضع نعم حتى لا تخسر الإعجابات السابقة
ثم
ارفع لمجلد منتداك مجلد images/like_share ( فقط like_share داخل images) الموجود في المرفقات.
ارفع لمجلد منتداك clientscript الملفات الموجود clientscript الموجود في المرفقات.
==================
بالنسبة لمن يريد طريقة عرض التنبيهات بهذا الشكل :

ركب هذا الهاك :
هاك التنبيهات بشكل جديد ومطور مثل ترايدنت الان
ثم بعد تركيب هاك الإعجاب و هاك التنبيهات مثل ترايدنت قم باتباع الخطوات التالية :
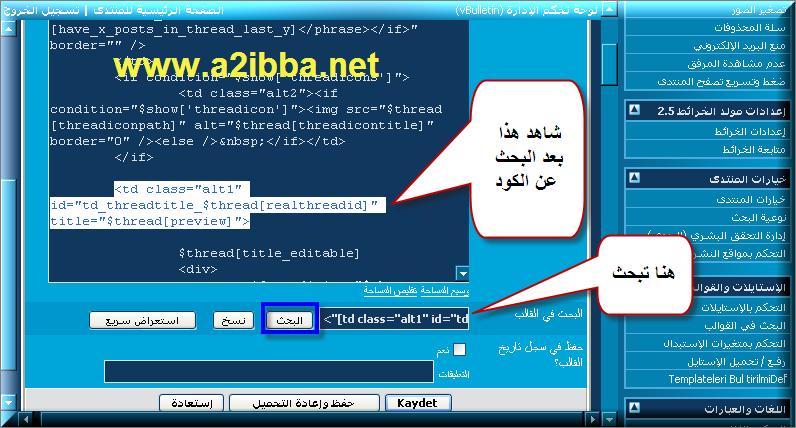
ابحث عن الستايل التالي :
new_notifications_9adq_ala7sas
و ابحث داخله عن الكود التالية :
ثم ضع فوقه ليس تحته الكود التالي :
ثم من خيارات هاك التنبيهات عطل تنبيهات الاعجاب.
ملاحظة : اذا اتبعت الشرح كلمة كلمة لن تواجه اي مشاكل خصوصا اذا كنت تريد دمع هاك تنبيهات مع الإعجاب.
بالتوفيق للجميع و اتمنى الدعاء
مع السلامة
[ اسم المنتج ] : هاك الاعجاب و المشاركة 2.5
[ وصف المنتج ] : الاعجاب بالمشاركات و المواضيع و مشاركتها عبر المواقع الاجتماعية
[ يتوافق مع اي اصدار ] : مجرب على v3.8.7
[ موقع المبرمج ] : Weblanca.com
[ بريد المبرمج ] : admin
 weblanca.com
weblanca.comهذا الإصدار يعتبر حل لمشاكل الهاك 2.0 التي تتجلى في مشكل الاعجاب الرسائل و مشكل بملف الشخصي للعضو و مشاكل بسيطة أخرى... و شكرا لكل عضو شارك في طرح المشاكل
قبل أدخل للموضوع أتمنى تقبل الهاك في هذا الوقت
 أقصد التأخر فانا اعمل لوحدي و لا احد يساعدني و تعرفون البرمجة اذا اردت شيء يستمر لازمك فريق حتى يكون العمل راقي و خالي من الأخطاء + اصدارات متعددة من وقت لوقت.
أقصد التأخر فانا اعمل لوحدي و لا احد يساعدني و تعرفون البرمجة اذا اردت شيء يستمر لازمك فريق حتى يكون العمل راقي و خالي من الأخطاء + اصدارات متعددة من وقت لوقت.الرد على احد الإستفسارات التي دائما ما اراها في ردود لمواضيع الهاكات :
هل الهاك يسبب استعلامات ؟

يا اخي اي هاك فيه ادخال او شيء يخزن يعني تقفل حاسوبك و ترجع تلاقيه فهذا يسبب استعلام كيف تريد شيء يخزن و يستخرج دون استعلامات ؟ اذا تتخوف من الاستعلامات فيجب ان تعرف ان منتداك كله استعلامات و اي شخص يقولك ان الهاك هذا يجيب آخر 10 مواضيع دون استعلامات فهو يضحك عليك او غير فاهم شيء
 و يجب ايضا ان تعرف ان كل ما كبر موقعك يجب ان تختار استضافة افضل كما يقال بالمغرب " أضف الماء اضف الدقيق ".
و يجب ايضا ان تعرف ان كل ما كبر موقعك يجب ان تختار استضافة افضل كما يقال بالمغرب " أضف الماء اضف الدقيق ". 
حتى لا اطول عليكم تفضلوا رابط حي لتجربة الهاك :
[مجاني] : هاك الإعجاب و المشاركة الإصدار 2.5 - Weblanca Web Services
صورة من الهاك :

الجديد :
1.تصحيح مشكل الاعجاب بالرسائل الخاصة.
2.حل مشكلة Database Error بالملف الشخصي.
3.يمكن تعطيل ايقونة المشاركة بحيث يصبح الهاك فقط للإعجاب.
4.اظهار ايقونات الاعجاب و المشاركة فقط بالموضوع، الاعجاب بالمواضيع فقط.
5.يمكن تعطيل بعض اقسام من استخدام الهاك حتى لا يتم الاعجاب بالمشاركات الادارية و تصفحها من قبل الاعضاء العاديين.
6.إضافة صندوق مجموع الإعجابات بالموضوع ( لا يعطي احصائية شاملة مثل هاك vbseo )
7.تم اضافة احصائيات الاعجاب في تاب " الاحصائيات البسيطة " مباشرة تحت عدد المشاركات.
8.تم إضافة حقوق موقعي بالاسفل، رابط nofollow حتى لا يأثر على ارشفة موقعك.
ملاحظة : يمكنك حذف الحقوق، لكن اذا تركته ستكون و كانك دفعت لتحصل على الهاك مجانا
طريقة تركيب هاك الإعجاب :
بالنسبة لمن ركب هاك "اعجاب|شارك" للردود و المواضيع الإصدار التاني 2.0، قم برفع الهاك من لوحة التحكم لكن انتبه :
عند رفع الهاك ستجد :
السماح بطغيان الكتابة
ضع نعم حتى لا تخسر الإعجابات السابقة

ثم
ارفع لمجلد منتداك مجلد images/like_share ( فقط like_share داخل images) الموجود في المرفقات.
ارفع لمجلد منتداك clientscript الملفات الموجود clientscript الموجود في المرفقات.
==================
بالنسبة لمن يريد طريقة عرض التنبيهات بهذا الشكل :

ركب هذا الهاك :
هاك التنبيهات بشكل جديد ومطور مثل ترايدنت الان
ثم بعد تركيب هاك الإعجاب و هاك التنبيهات مثل ترايدنت قم باتباع الخطوات التالية :
ابحث عن الستايل التالي :
new_notifications_9adq_ala7sas
و ابحث داخله عن الكود التالية :
رمز Code:
<if condition="$vboptions['new_notifications_9adq_ala7sas_op_vbseo_sh']">
رمز Code:
<if condition="$vboptions['ls_onoff']">
<li>
<if condition="$bbuserinfo[likes_by_ali]">
<a href="member.php?u=$bbuserinfo[userid]&tab_likes=received#like_share_by_ali">
<img border="0" src="http://www.traidnt.net/vb/images/nif_9adq_ala7sas/likeon.png" alt="اعجاب جديد" /> </a>
<div title="اعجاب جديد" class="notifications"> $bbuserinfo[likes_by_ali]</div>
<else />
<a href="member.php?u=$bbuserinfo[userid]&tab_likes=received#like_share_by_ali">
<img border="0" src="http://www.traidnt.net/vb/images/nif_9adq_ala7sas/likeoff.png" alt="الاعجاب" /> </a>
</if>
</li>
</if>
ملاحظة : اذا اتبعت الشرح كلمة كلمة لن تواجه اي مشاكل خصوصا اذا كنت تريد دمع هاك تنبيهات مع الإعجاب.
بالتوفيق للجميع و اتمنى الدعاء
مع السلامة