وضع إطار ملون على الموضوع المثبت جميل جداً
السلام عليكم ورحمة الله وبركاته
الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
مرحباً بزااف يــــا غير مسجل
وضع إطار ملون على الموضوع المثبت جميل جداً
من غير كلام كثير اخليكم تشوفون
الامثلة للعملية قبل ما تركبونها
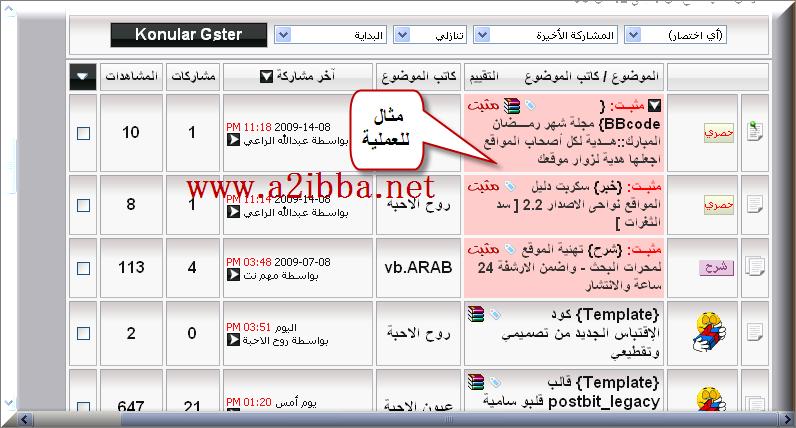
مثال 1
مثال 2
مثال 3
بئمكانك كذالك المشاهدة مباسر من هون
http://www.a2ibba.net/vb/forumdisplay.php?f=100
نتوكل على الله ونشرح عملية التركيب
بسم الله
1:. لوحة التحكم> البحث فى القوالب
2:. نبحث عن القالب التالي
كود:Threadbit
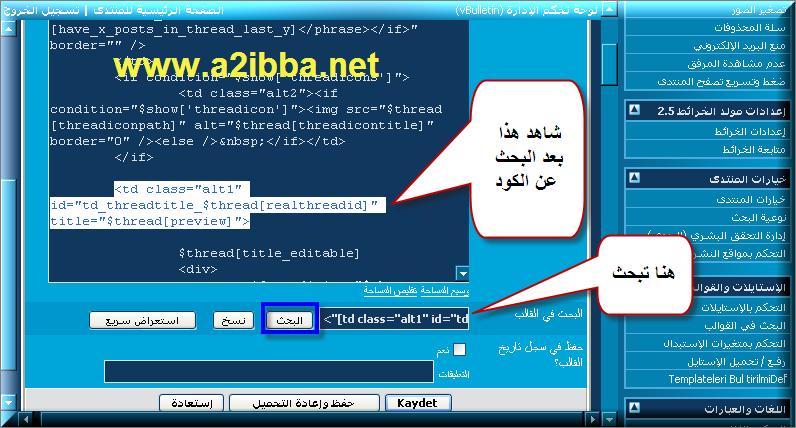
3:. نبحث بداخلة عن الكود التاليكود PHP:<td class="alt1" id="td_threadtitle_$thread[realthreadid]" title="$thread[preview]">
صور تعلمك طريقة البحث عن الكود
4:. تستبدلة بهذا الكود التالي..
كود PHP:<!-- Sticky Color -->
<if condition="$thread['sticky'] == 1">
<td class="stickybg" id="td_threadtitle_$thread[realthreadid]" title="$thread[preview]">
<else />
<td class="alt1" id="td_threadtitle_$thread[realthreadid]" title="$thread[preview]">
</if>
<!-- /Sticky Color -->
الان بعد استبدال الكود تعمل حفظ للقالب
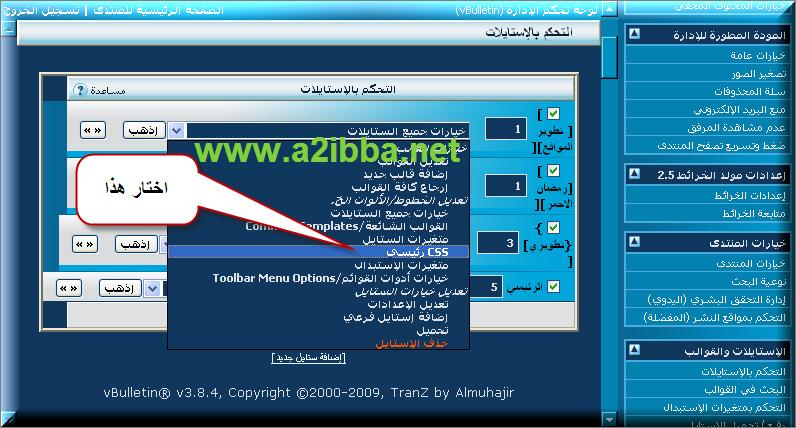
5:. توجه الى التحكم بالإستايلات > اختار الستايل المراد تغير لون المواضيع المثبتة فيه > واختار css رئيسي
صور تشرح لك الطريقة
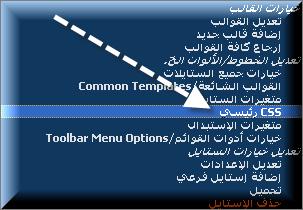
صورة اقرب
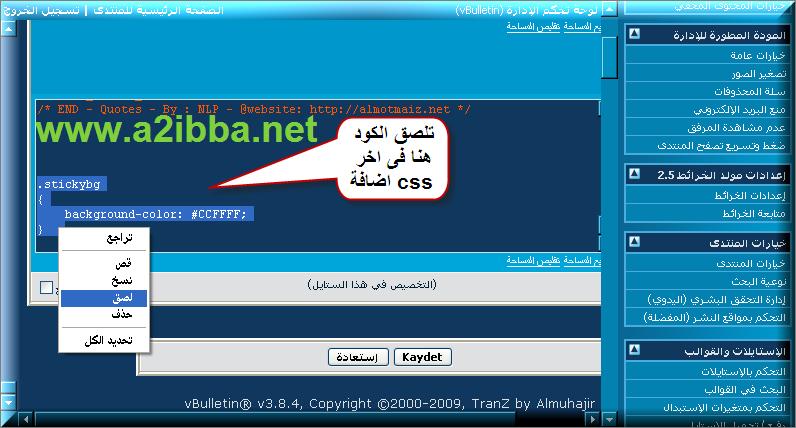
بعد ماتفتح لك صفحة أضافة css
أنزل الى أخر الصفحة تجد تعاريف css الإضافية
اذا كان عندك فيهم اكود
تنزل لين اخر الاكوادج وتعمل فصل بينهم (انتر)
وتضيف فية هذا الكود التاليكود PHP:.stickybg{
background-color: #CCFFFF;}
صورة تشرح لك العملية الاضافة للكود
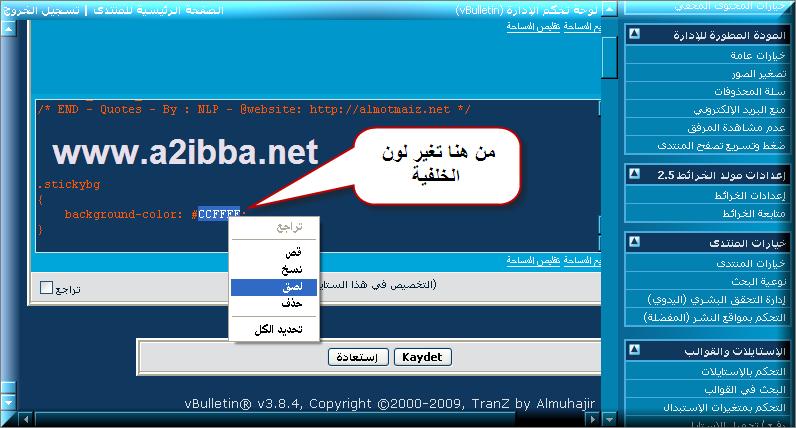
مع تغير #CCFFFF الى الون لي يعجبك
صورة تشرح لك طريقة تغيير الون
وهذا موقع فية ارقام الالوان
http://ghder.8m.net/6.htm
من القلب للقلب
عند لطش الموضوع
الطش معة هذا www.a2ibba.net
شوفة قدايش صغيرون بزاف
يعنى لطشت الكبير ونسيت الصغيرون
موفقين بإذن الله ... لكم مني أجمل تحية .


















ليست هناك تعليقات:
إرسال تعليق